SNS運用に必要な知識・スキル・視点を紹介する記事です。
今回は、SNSのお仕事 第3弾『SNS運用に必要なWEB知識』です。
SNSの仕事にWebサイトの基本知識は必要です。SNS担当者だからWebは何も知りませんで通用するかと言うとそんなことはありません。
SNSではWebサイトの紹介をすることも多いので、Webのことを知らないと、最適な発信も効果測定もうまくできないことがあります。
SNS運用者という目線で必要なWebサイトの知識に絞ってみたので、SNS運用者の方はぜひご覧ください。
発信:OGPを知る
発信する上で大事なOGPについて理解してきましょう。
OGPとは?
「Open Graph Protocol」の略。
FacebookやTwitterなどのSNSでwebページをシェアしたときに、そのページのタイトル、URL、概要、画像を表示させる仕組みのことです。
画像を付けずにSNSに投稿した時に表示されるサムネイルですね。
OGP設定がしてあるかどうかでリンククリック率は大きく変わります。何も設定してない場合は画像を付けて投稿した方が良いこともありますし、OGPが設定してある場合は画像添付なしに投稿する方が良い場合があります。SNS投稿する際はOGPを必ずチェックするようにしましょう。
HTMLコード
サイトにはOGP用のコードが<head>部分に仕込んであります。簡単にコードも理解しておきましょう!
<meta property="og:title" content="タイトル">
<meta property="og:description" content="ページの説明">
<meta property="og:url" content="ページのURL">
<meta property="og:site_name" content="サイトのタイトル">
<meta property="og:image" content="サムネイル画像のURL>OGP確認方法・シミュレーション
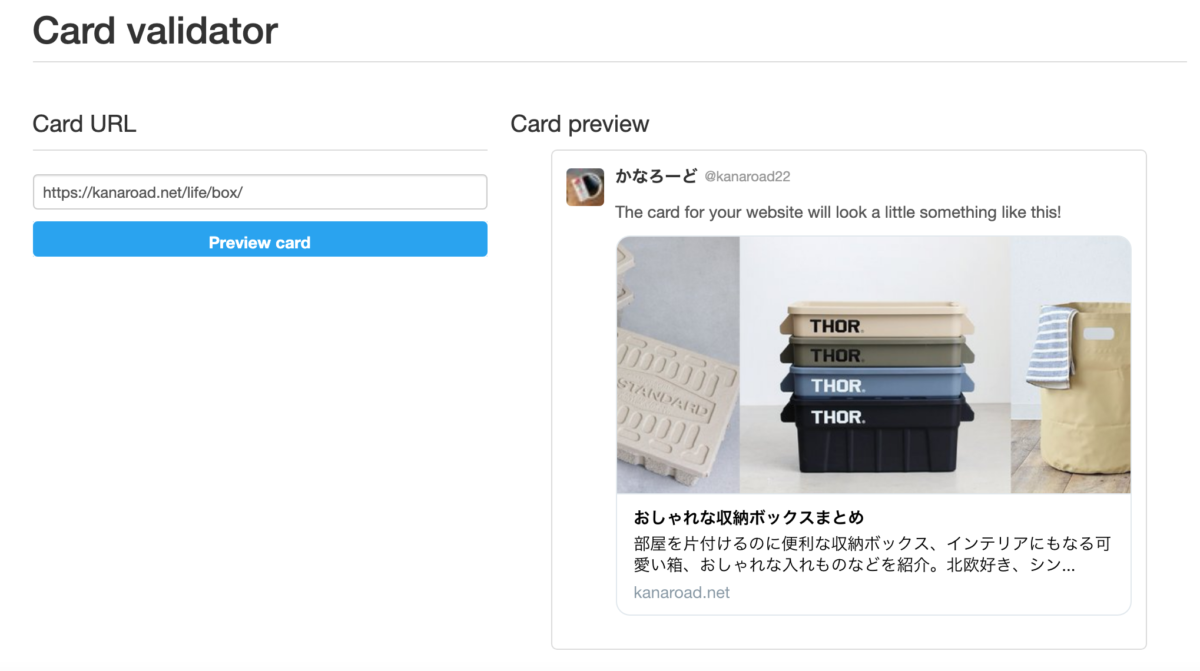
OGPがどのように表示されるかをシュミレーションするには、Twitterが出している「Twitter Card Validator」というWebサイトがおすすめ。
左側のCard URLにURLを入力すると、右側のCard previewにてSNSに投稿したときのサムネイルを確認することができます。

発信:アンカーリンクを知る
Webサイトへの最適な誘導を行うためにアンカーリンクについて理解してきましょう。
アンカーリンクとは?
アンカーリンクとは、ページリンクをさらに細かく指定する場合に使用されるハイパーリンクの一種です。ページリンクはそのページの先頭にリンクするのに対して、アンカーを配置することによりそのページ内の指定位置までリンクすることができます。
HTMLコード
サイトにはid属性があり、id=”aaa”の「aaa」の部分がアンカー(参照先)として利用できます。
URLの末尾に「#」を付けて、id属性「aaa」をつけることで指定位置までリンクすることができます。
例えば
例えばこちらのcocoonのサイト。
ページとしてはかなりボリュームがあります。
値段を表示しないような設定はどうするのか?という質問に対してこのサイトのトップを案内するのは不親切ですよね。
HTMLを確認すると、値段表示に関する説明部分に、id が設定してありました。
<span id="toc12">price</span>URLの最後に#toc12をつけましょう。
https://wp-cocoon.com/rakuten-link-shortcode/#toc12
こうするだけで、サイトの指定位置(アンカー)に飛ばすことができるのです。
分析:パラメータ(引数)を知る
分析する上で必要となるパラメータ(引数)について理解しておきましょう。
パラメータとは?
Webページなど情報リソースに接続する際の追加の送信情報、変数のことです。パラメータは引数ともいいます。
URLの末尾に「?」を付けて「パラメータ値」の形式で指定します。パラメータが複数ある場合は「&」で区切ります。
例えば自分のアカウントで投稿する場合
https://kanaroad.net/?utm_source=twitter&utm_medium=social&utm_campaign=kanaroad
投稿する際にこのように設定をしておくと、Google Analyticsで流入元を分析する際に、自分のTwitterアカウントから何件の流入があったのかを見ることができます。
パラメータ付きのURL作成方法
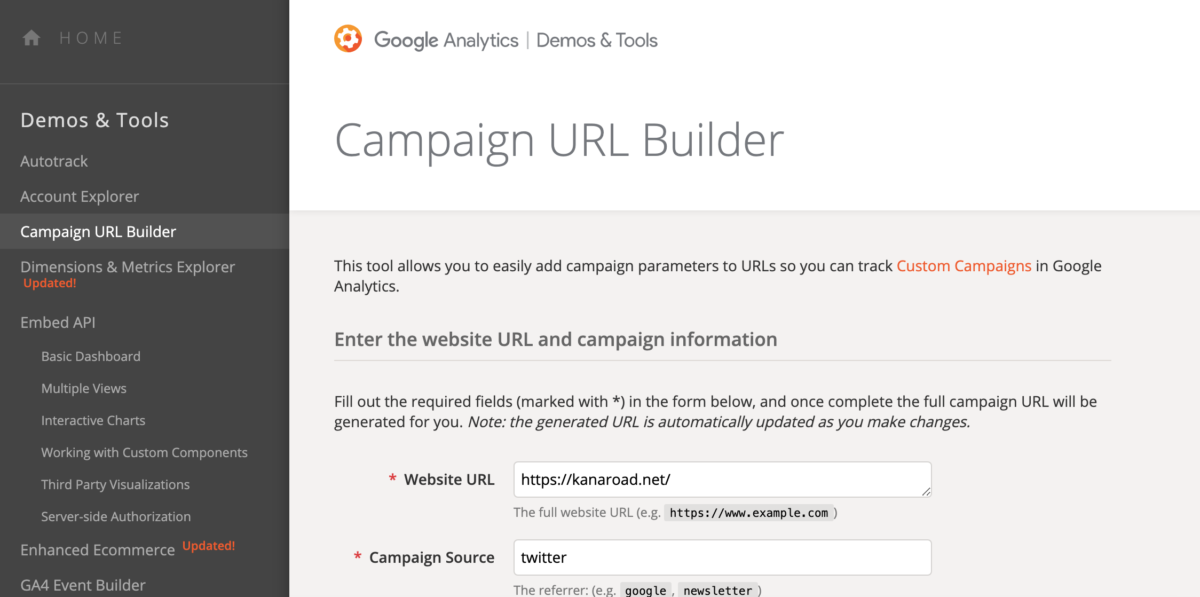
パラメータ付きのURLを作成するのは、直打ちでももちろん問題ありませんが、「Google Analytics Demos&Tools」というWebサイトがおすすめ。
WebサイトのURLをに入力すると、右側のCard previewにてSNSに投稿したときのサムネイルを確認することができます。

とりあえず、以上です。もう少し他のも浮かんだら追加します!