SNS運用に必要な知識・スキル・視点を紹介する記事の第2弾です!
今回は「画像作成の基本」です。
SNSのお仕事をしている人にとっては、ほんとにキホンのキですが、意外と知らないもいるみたいなので改めて書きます。
例とともにわかりやすく書いたつもりです。
画像形式を知る
まず大前提として、画像形式について理解しましょう。
これを知らないのは、Web・SNSに携わる人としては恥ずかしいです。
ここでは代表的な6つをピックアップしました。
| ファイル形式 | 拡張子 | 備考 |
|---|---|---|
| TIFF | .tif/.tiff | 非圧縮画像。画質が劣化しないのが特徴。印刷に多く使われる。 |
| JPEG/JPG | .jpg/.jpeg | 圧縮画像。写真の表現などに適している。 |
| PNG | .png | Web制作などで多く使われている。透明機能などがある。 |
| GIF | .gif | アニメーションやベタ塗りの多いイラストに適している。 |
| WebP | .webp | Google社が開発したWeb対応画像ファイル形式。対応ブラウザが少ない。 |
| SVG | .svg | ベクター画像。画質を維持したまま拡大縮小が可能。容量が小さい。 |
Twitterでアップロードできる画像形式は、JPEG、PNG、GIFの3つです。
この3つの違いは明確に理解しておいてくださいね。
PNGは背景透過が特徴的ですよね。ここで、画像形式に関する投稿ミスを紹介します。
製品を紹介する投稿はどの企業でも行いますよね。
その製品写真がなんとPNGになっていたことがありました。
実はこのPNG、使っているツール次第では透過されているかどうがぱっと見わかりにくく、気づきにくいことがあります。
(わざわざ画像形式まで確認をしないので…)
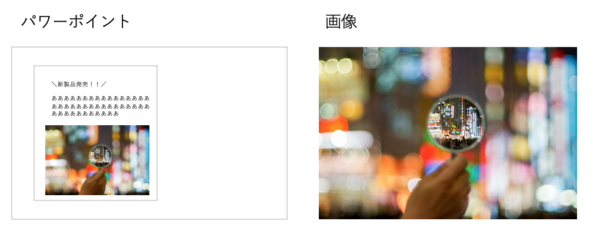
例えば、この投稿、あえてPNGでやってみました。
ぱっと見、背景は白に見えますよね。ただこれ、スマホのモバイルアプリで見ると、めちゃめちゃ透明なんです。

これはまだイラストだからいいけど、製品写真でこれをすると考えると。。ちょっとないですよね。
こんなミスが起こらないように、まずは画像形式をよく理解して、間違えた形式で投稿してしまうことのないようにしましょう。
画質・画像圧縮について知る
これは画像形式よりも大前提の話なのかもしれないですが、画質についても理解しておきましょう。
SNSでは、投稿のときに自動で画像圧縮をしてくれます。ちょうどいい感じに圧縮して画質を少し下げてファイルを軽くしてアップしてくれるんです。
なので、高画質画像を投稿には使えば基本問題が起こることはありません。
ただ、投稿管理ツールを使用している場合は、そのツール設定を改めて確認しておきましょう。
私もSNS運用をしていた頃に投稿画像が毎回なぜか微妙に荒いことがありました。
いろいろ調べた結果、投稿管理ツールが圧縮をかけすぎる設定になっていた、ということがありました。
少し話がズレるかもですが、画質問題でびっくりしたエピソードをここで紹介します。
委託会社の方とやりとりをしながらとある投稿を行いました。
基本的に、パワーポイントで投稿文と画像の投稿イメージを作ってやりとりをしつつ、画像は別途高画質なものをやりとりの中で渡していました。こんな感じ。
パワポで投稿イメージ作りました!これで投稿よろしくです。(添付:PPT、画像)

そして、投稿されたあとにツイートをみてみたら、なんと画質が異常に悪い写真で投稿されていました。
ん?と思って担当者に確認してみるとなんと…、
「パワーポイントに添付されていた画像をとって、それを添付して投稿した」とのこと。
え、そんなことある?そんなん画質悪いに決まってるやん、別でちゃんと画像渡したやん、となりました。。
こんなことがないように、画質や圧縮などに関しても、知識をつけておきましょう。
画像形式の変換方法を知る
画像形式を覚えたら次は変換方式を知っておきましょう。
Adobeの画像編集ソフトなどで変換するか、オンライン変換サイトで変換するかです。
「JPEG PNG 変換」と検索すれば交換サイトは出てきます。機密の画像じゃなければ、オンラインサイトで十分ですよ。
ここでもひとつびっくりした話をさせてください。(SNSとずれちゃうのですが)
印刷冊子を作成しており、校了間際の際に、以下のようなことがありました。
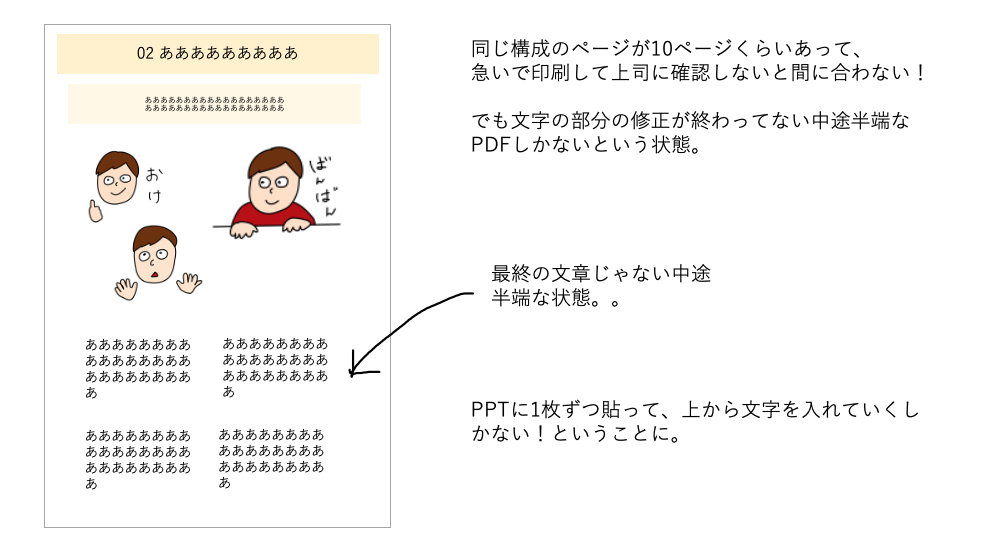
デザイン・レイアウトはPDFで校正、文字はWordで校正しており、あわさっているものがない。しかし、校了までの時間がなく、急いで上司に確認してもらわなければいけない…
対応策としてデザイン・レイアウトをPDFからパワポに1枚ずつ貼り付けて、文字は修正がかかっているところだけ上から挿入していくしかない!と。

シチュエーション自体がカオスでよくわからないかもしれないですが、本題はここからです。
このメイン担当者が「とりあえずPDFをパワポに貼ります…!文字の流し込みは分担させてください」といって貼り付け作業をして送ってきたのですが、なんと1枚ずつPDFのスクリーンショットを撮ってそれをパワポに貼ってきたのです。
スクショで撮影して添付すると画質が落ちます。そのため、修正が必要ない文字の部分も文字が荒れてしまって読める画質じゃなくなります。。
PDFからJPEGにもフリー変換ソフトなどで簡単に変換できます。
それだと画質も落ちないので修正が必要ない部分に関しては手を加える必要ありませんし、なんだったら一気に変換できるので、1枚1枚写真を撮る時間もいりません。
なんでこんな時間がないときにこんなことしてんの、って思った出来事でした。
ちょっとした知識の差で、仕事の効率は大きく変わると言うことを改めて感じた出来事でした。変換なども効率的にできるように基礎知識をつけておきましょう。
ちなみに、PDF→JPEGは、Adobeの無料ソフト(Adobe Acrobat)でも変換できます。
カラーモードについて知る
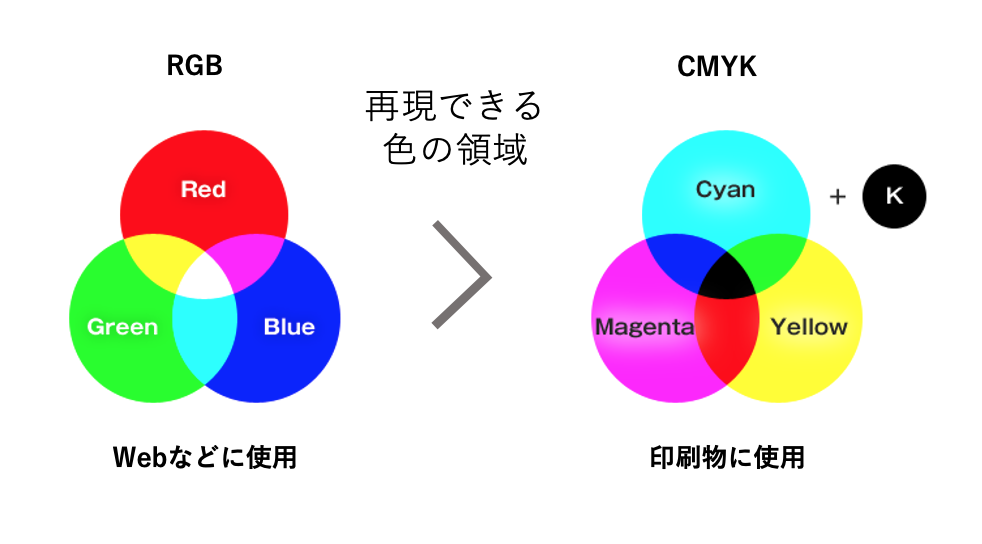
カラーモード(色形式)は、RGBとCMYKの2種類があります。
RGBがWebなどディスプレイ用のカラーモードで、CMYKが印刷物に使用されるカラーモードです。
CMYKはRGBに比べ、色の表現できる色の範囲が狭くなっています。

つまり、WebやSNSでは、RGB形式の画像である必要があります。
過去に、カタログに掲載されていた画像素材をもらってSNS投稿をしたときに、異常に色味が違うぞ!となったことがありました。確認してみると、色コードがCMYKになっていました。そのときは、PCでのプレビュー・Web掲載・SNS投稿でそれぞれ全然違う色味になっていて驚きました。
基本はRGBになっているはずなので、滅多に発生することではないと思いますが、カタログなど印刷物に使われている画像素材をもらうときは注意してください。
ダサいデザインの特徴を知る
画像を加工するのではなく、1から画像を作ることもあると思います。今まで伝えた知識はもちろんこと、画像制作にはセンスも必要になります。
ただセンスで頑張れというのはなんなので、ダサいデザインの特徴を知っておきましょう。
よく言われるダサいデザインの特徴は3つ。
- フォントがダサい
- 余白がダサい
- 色使いがダサい
こちらを具体例とともに紹介します。
年間の振り返り動画を作ることになりまして、動画の最後に、フォロワーの皆さんへのメッセージを入れることになりました。
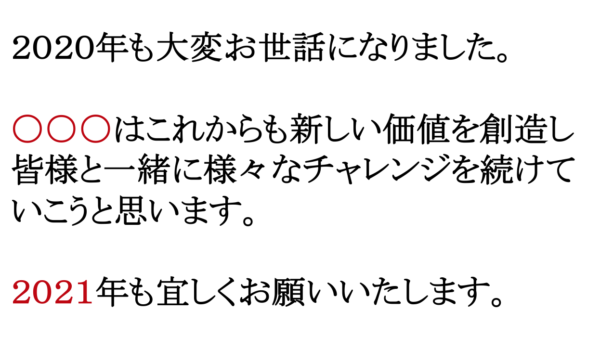
委託先の方からこれでどうででしょうか!ときたのが、以下のようなものでした。

おおおお、ダサい。どうしよう。
なぜこんな明朝体にしたんだ、なぜこんな余白なしでギチギチで作ったんだ、なぜ社名と2021年を赤字にしたんだ、と心で叫びました。(さらに、ちょっとした言葉選びもダサい。)
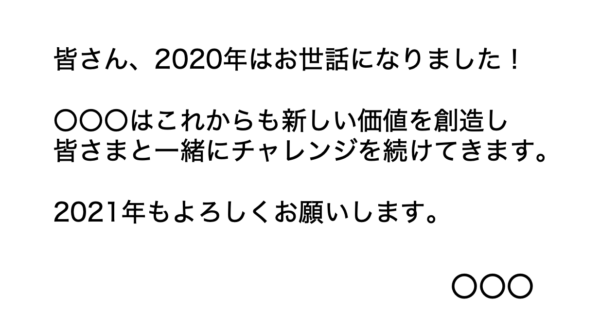
文面は変えなくても以下くらいにはなります。

字体を変えて、余白をつけて、色を1色にしただけです。これだとシンプルすぎですが、元の案よりはよいかと。
ダサい3要素の大切さわかっていただけましたか。
ちなみに、「3.色使いがダサい」で一般的によく言われるのは「色を使いすぎること」です。かなりセンスを持って色を使っているのでなければ、不要な色の使いすぎはダサくなってしまいますので気をつけましょう。
以上、今回は、画像についての基本をお届けしました〜。第3弾はSNS担当者なら知っておきたいWebサイトの基本知識について書きたいと思います。ではまた〜