友人の会社のホームページのリニューアルを頼まれて、WordPressの無料テーマ「Lightning」を使って作成しました。
Lightningには上位に有料(9,900円/年)の「Lightning G3 Pro Pack」もありますが、まずは無料で作ってみることに。いろんなプラグインも入れたので備忘がてら記録します。
作り方、全体の手順は別記事で紹介します。
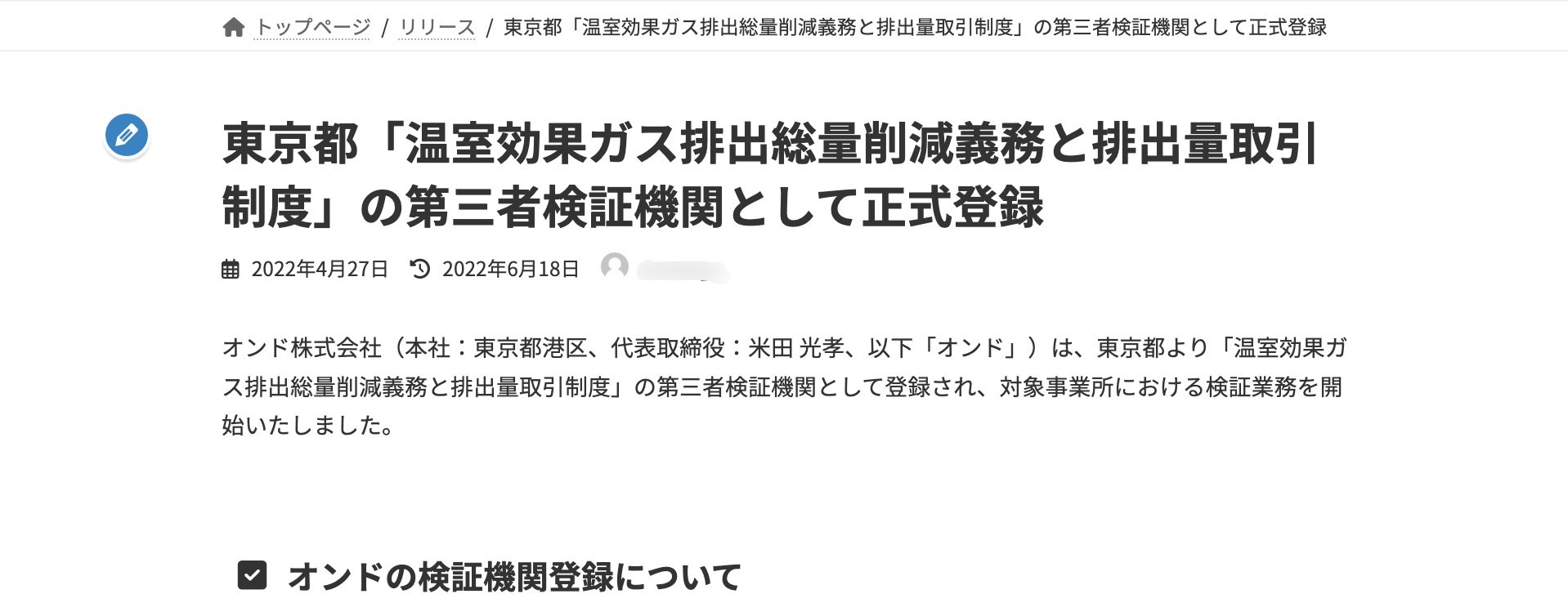
完成したWebサイト
まず完成したWebサイトがこちら。CO2排出量の自動算出ソフトウェアの開発と気候変動コンサルを行うオンド株式会社のホームページです。

初心者でも比較的簡単に形にすることができました。CSSなどもう少しカスタマイズできれば、もっといい感じにはできるかもですが、ベースでも悪くないと思います。
Lightning使い方メモ
だいたい触ってみれば操作できますが、迷った点だけ備忘として書いておきます。
固定ページに階層を作る方法
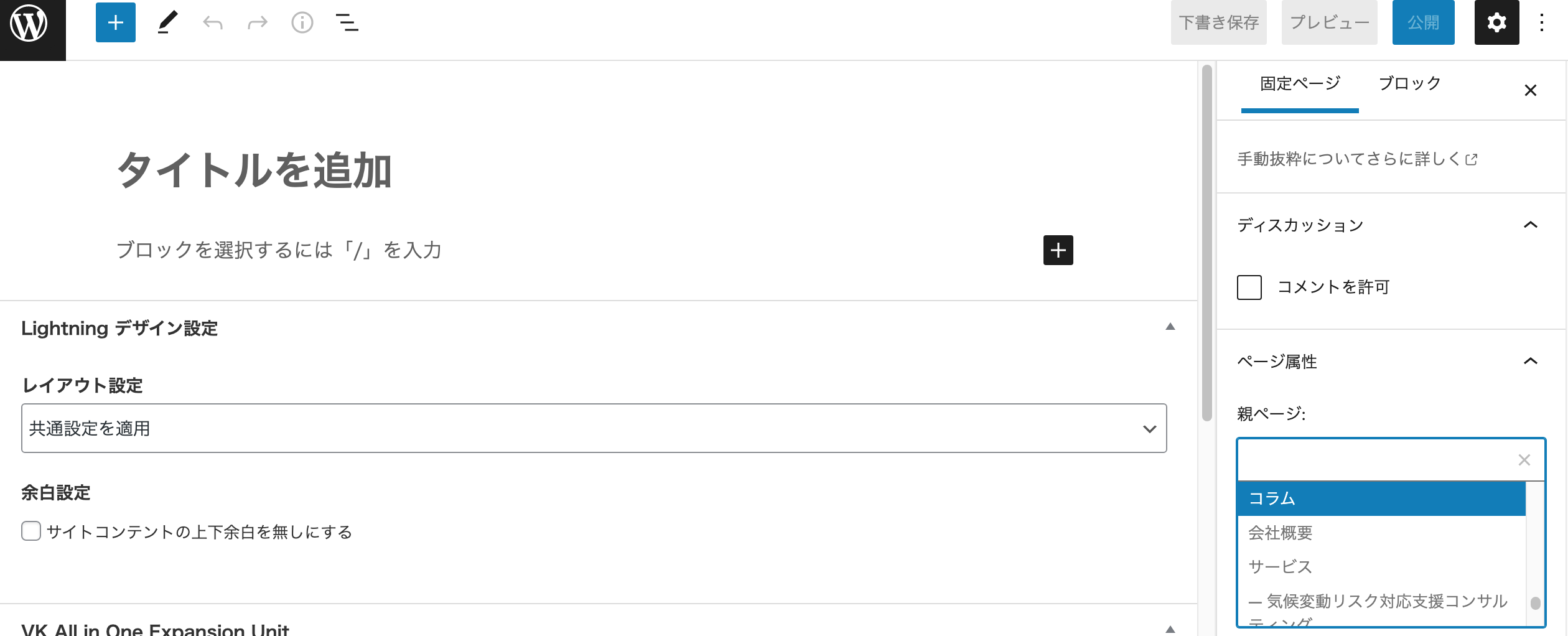
固定ページの下に固定ページを作る方法です。これは作成ページの設定から簡単にできます。「設定 >> 固定ページ >> ページ属性(親ページ)」から設定できます。

カスタム投稿の作り方
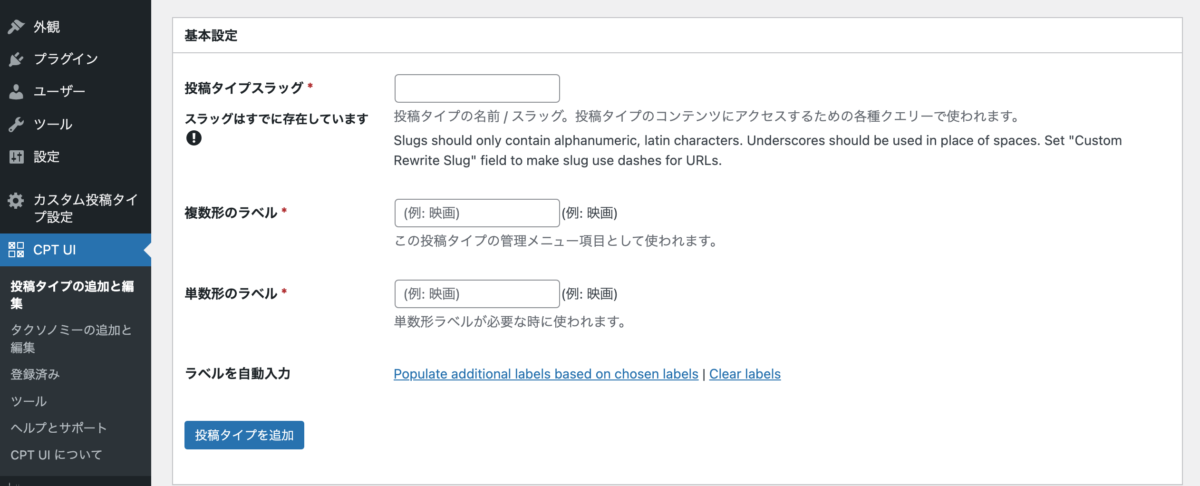
Lightningには、投稿ページと固定ページがあります。投稿ページはデフォルトでは1つしかないのですが、例えば「リリース」と「ブログ」などで、投稿ページをディレクトリで分けたい場合もあると思います。それを解決するためにプラグイン「Custom Post Type UI(CPT UI)」を入れました。

CPT UIタグから追加すれば、カスタム投稿ページを作ることができるようになります。
投稿者を消す方法
こちらはデフォルトのカスタマイズで変更可能です。

「カスタマイズ >> 追加CSS」に下のコードを追加するだけで完了です。
.entry-meta-item-author { display: none; }
ついでに更新日も非表示にするために、以下も追加しました。
.entry-meta-item-updated { display: none; }
カスタム投稿をサイドバーに表示する方法
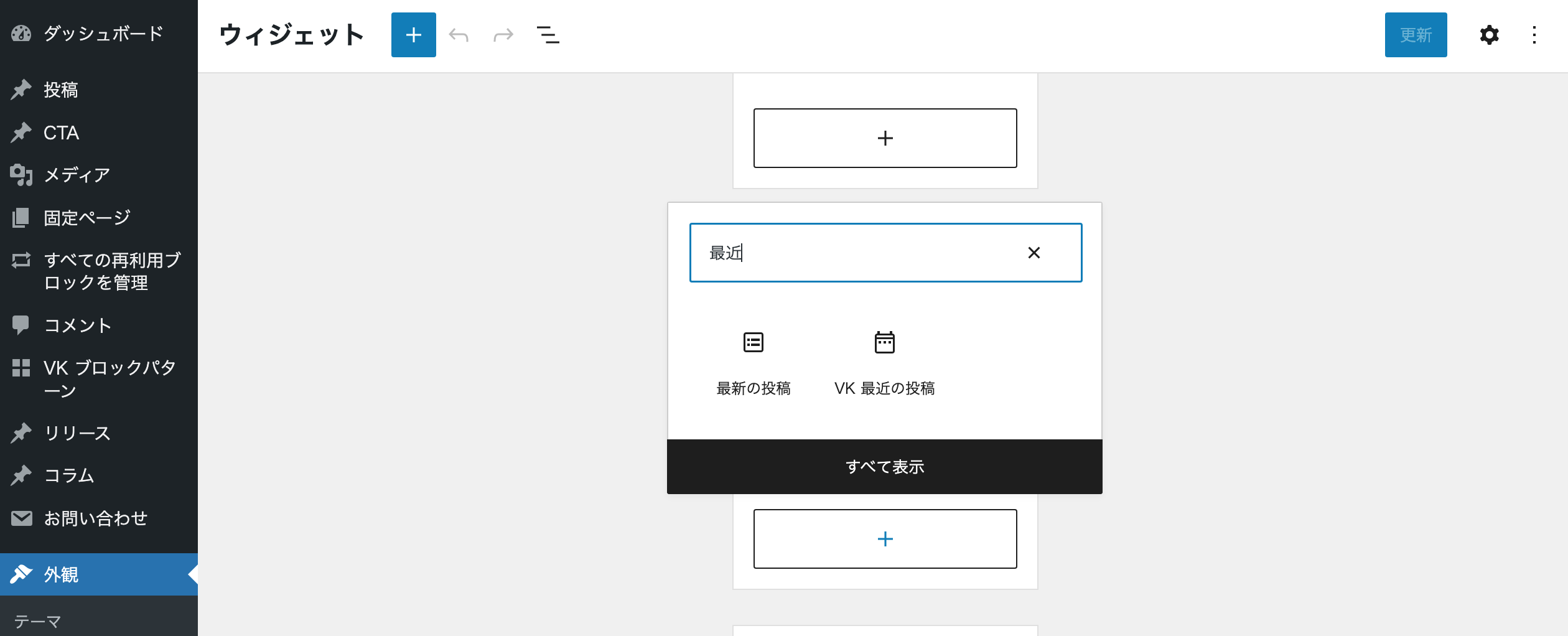
プラグイン「ExUnit(VK All in One Expansion Unit)」をダウンロードしたら、「ダッシュボード >> 外観 >> ヴィジェット」から追加できるようになります。
「VK 最近の投稿」を選ぶと、カスタム投稿も選べるので、表示する投稿数と、どのカスタム投稿を掲載するかを選びます。

参考
目次の追加
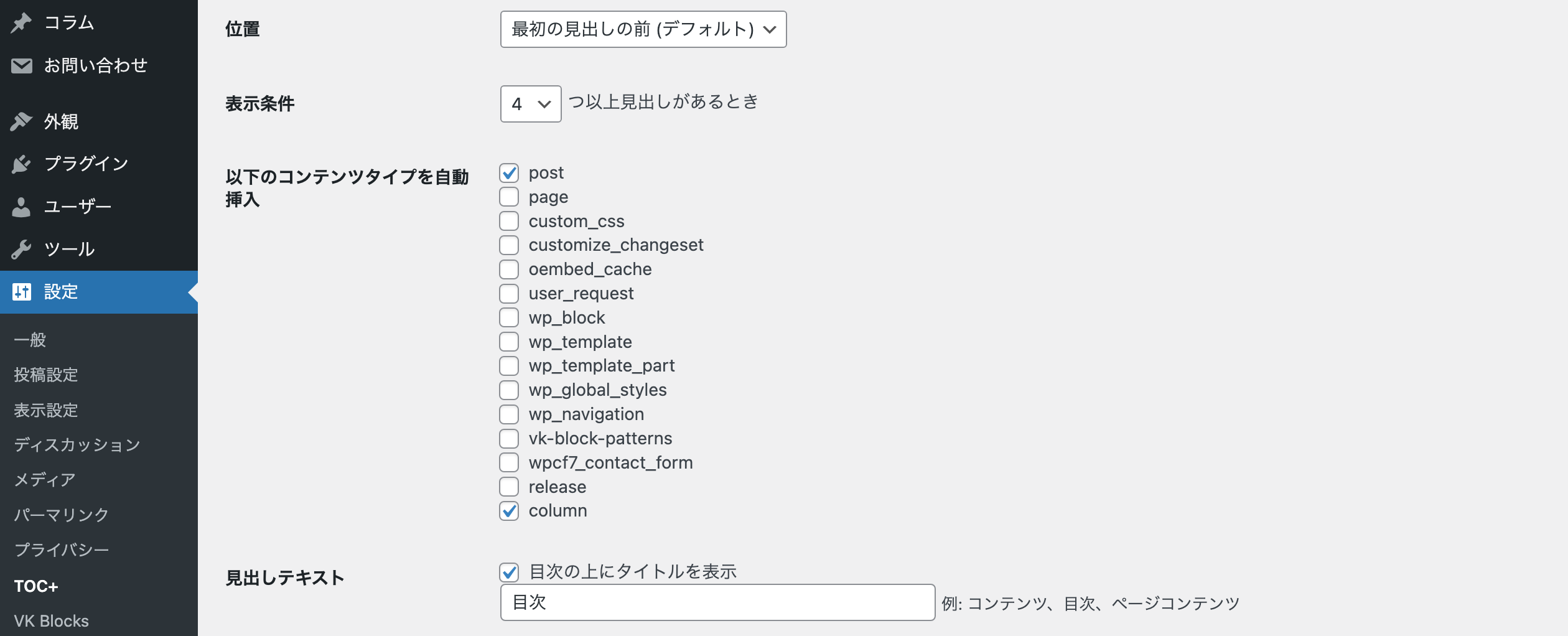
Lightningはデフォルトで目次の機能がないので、ブラグイン「Table of Contents Plus」を追加。「設定 >> TOC+」で設定できます。

目次を追加したいディレクトリにチェックを入れます。そうすると、自動で目次が追加されるようになります。
自分の意図するところに入れたい場合は、ショートコード
[toc] を書き込めば、そこに目次を追加できます。
(そのままで書くと目次化されちゃうのでここではコードに書きました)
お問い合わせフォームの設定
プラグイン「Contact Form 7」を入れました。このプラグインで簡単に設定できました。
私はこちらの記事を参考にしました。
Contact Form 7だけは、メールを送信する機能しかないので、サイト内に問い合わせの情報が残りません。
そのため、追加で「Flamingo」というプラグインを追加してサイト内にもデータが残るようにしました。
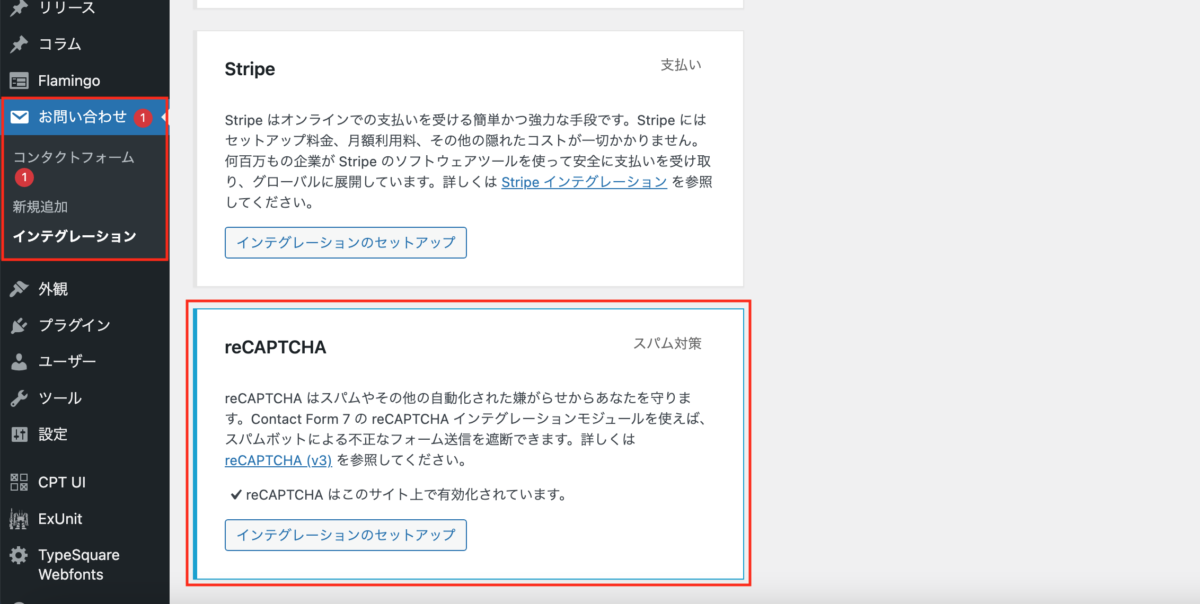
また、スパム対策としてGoogleの無料ツールである「reCAPTCHA」を設定しましょう。v3でサイトキーとシークレットキーを発行して、「お問い合わせ >> インテグレーション >> reCAPTCHA」から設定します。

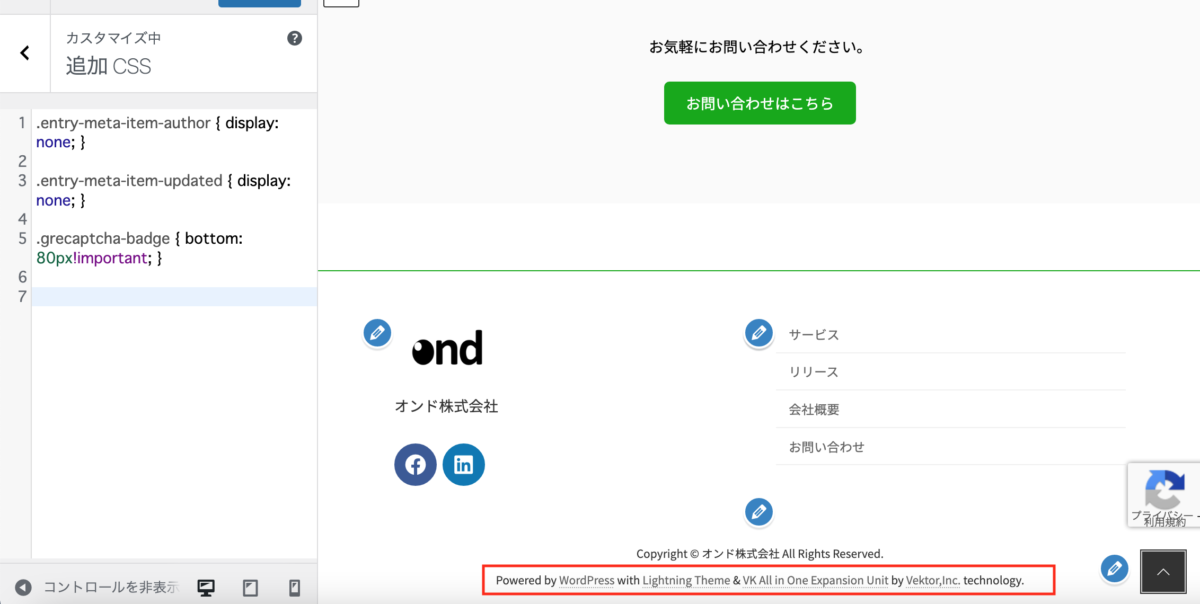
コピーライトの削除
コピーライト「Powered by WordPress Lightning Theme & VK All in One Expansion Unit By Vektor,Inc. technology.」を削除します。

「カスタマイズ >> 追加CSS」に下のコードを追加するだけで完了です。
.site-footer-copyright p:nth-child(2) {
display:none;
}XMLサイトマップの作成と登録
サイトマップXML自動生成ツール「sitemap.xml Editor」を使ってサイトマップを作成しました。
- 「sitemap.xml Editor」にアクセス
- サイトのURLを入力
- サイトの更新頻度や優先度の自動設定を選択
- 「サイトマップ作成」ボタンをクリック
作成したXMLファイルをルートディレクトに設置。
最後に、サーチコンソールからサイトマップを登録しました。
- メニューで「サイトマップ」を選択
- XMLサイトマップのURLを入力して送信
以上です!
同じく初めて「Lighting」を使用する初心者の方の最初のストレス解消になれば幸いです。
WIXからエックスサーバーへの移行
友人の会社ではともともとWIXでサイトを作っていたので、そこからエックスサーバーにサーバー移転を行いました。移転の流れは以下の記事で紹介しています。
ドメインをドメイン管理会社で取得し、そのドメインをWIXに紐づけている場合は「サーバー移転」、ドメインをWIXで取得している場合は「ドメイン移管」です。
では!





